Responzivní design webu

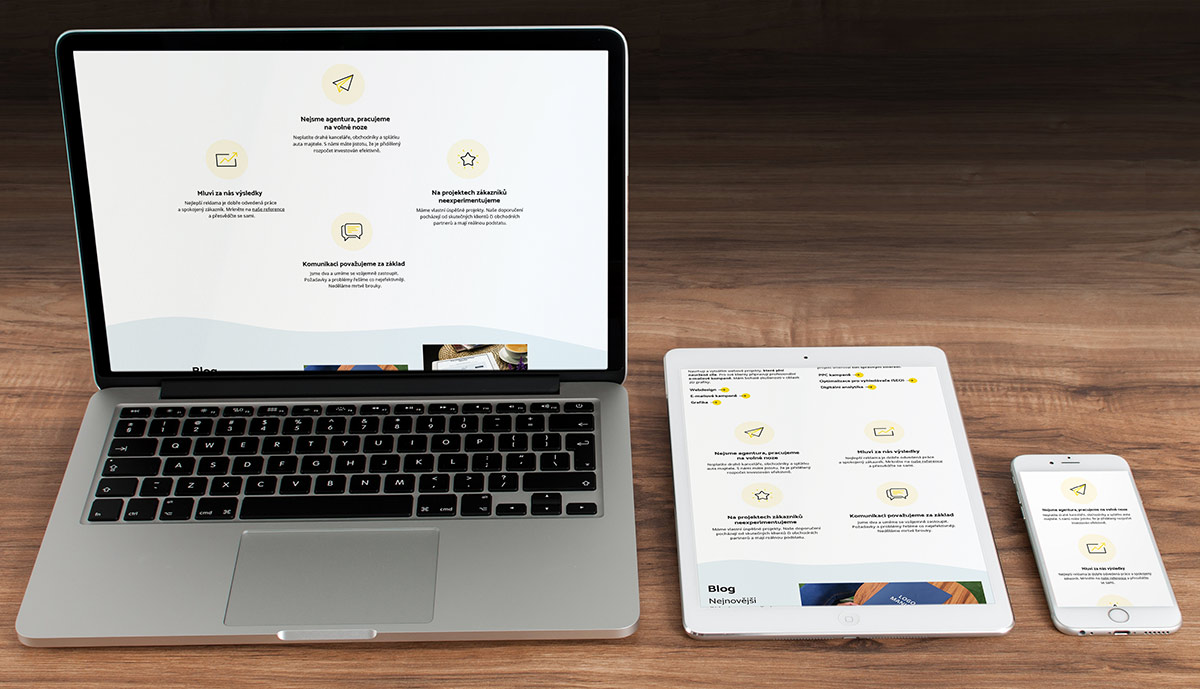
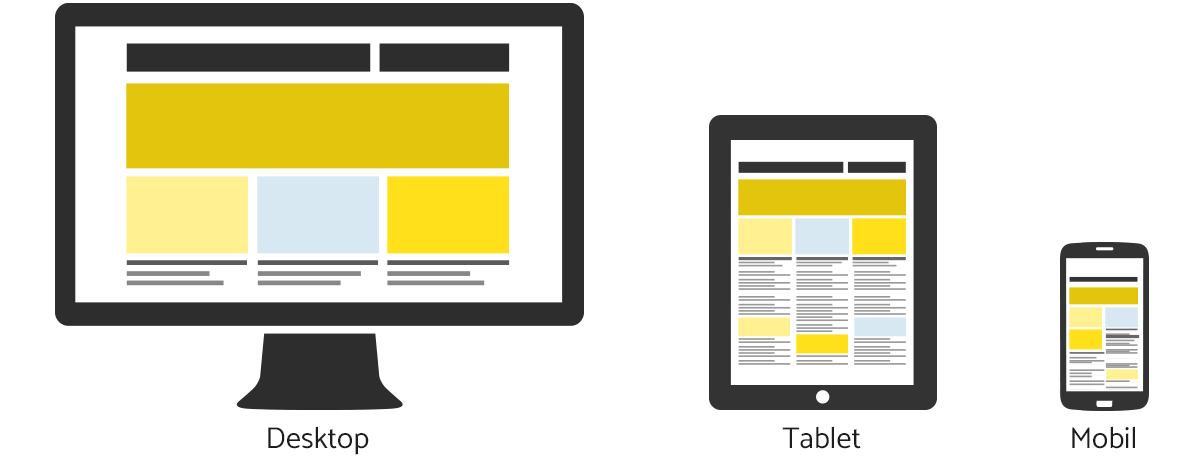
Responzivní web umožňuje zobrazování webu na mnoha zařízeních s rozdílným rozlišením obrazovek. Jedná se o optimalizované zobrazení webových stánek na dostupných zařízeních. Zobrazení a obsah stránky se přizpůsobí šířce okna na zařízení. Web se díky tomu vhodně zobrazuje nejenom na klasickém počítači, ale i na dalších často používaných zařízeních jako jsou tablety a mobilní telefony. A tak responzivní design zajišťuje příjemný zážitek z prohlížení, jak na malých telefonech, tak i na obrovských stolních monitorech.
Proč je důležité mít responzivní web?
Už se vám také stalo, že jste si chtěli prohlédnout webovou stránku na mobilním telefonu a stránka se vám zobrazovala nevhodně? Chyběly části obrázků, prvky webu, nezobrazovala se tlačítka či byl špatně čitelný text? A byli jste tak nuceni stránku přibližovat? Nebo jste nenašli potřebná tlačítka? Měli jste chuť daný web opustit? Nebo se vám nákup nepodařilo dokončit? Uživatelé jsou z neresponzivních webů často frustrováni. Protože se jim web špatně ovládá a nedaří se uskutečnit akce, které chtěli na webu provést. Mohou rovnou takový web opustit.

Velká část uživatelů už nechodí na vaše stránky pouze přes počítač, ale i skrze mobilní telefony či tablety. Poměr návštěv webu pomocí mobilních telefonů neustále roste. Kromě návštěv webu roste i počet nákupů uskutečněných přes mobilní zařízení. Neresponzivní web, může být důvodem, proč zákazníci opouští vaše stránky a například nedokončí nákup.
Responzivní design webu pomůže zlepšit vzhled na zařízeních s velkými i malými obrazovkami a zvýší se čas, který návštěvníci na vašem webu stráví. Může vám také pomoci zlepšit vaše hodnocení ve vyhledávačích. Například Google zvýhodňuje weby, které jsou optimalizovány pro mobilní zařízení, neboli jsou “mobile-friendly”.
Optimalizované obrázky
Vyhledávač Google také zvýhodňuje weby, které se rychleji načítají. Například načítání obrázků zabírá nezanedbatelnou dobu. Proto je potřeba používat obrázky s vhodným rozlišením. Na počítači, kde uživatelé mají připojení k rychlému internetu, budou chtít na webové stránce zobrazovat obrázek v plném rozlišení. Na mobilním zařízení naopak nebude potřeba obrázek tak s velkým rozlišením. Pro mobilní zařízení postačí menší rozlišení, které se i na pomalejším internetovém připojení zobrazují dostatečně rychle. Ocení to i uživatelé, které mají omezené datové připojení, kdy by je návštěva vaší stránky mohla stát velké množství dat. Proto se vytváří více obrázků s různými rozlišeními a prohlížeč si pak sám vybere, kterou velikost obrázku podle velikosti okna bude stahovat a uživatelům ukazovat.
Jak funguje responzivní design?
Webová stránka je schopná rozpoznat, jakou šířku má okno, které se zobrazuje na zařízení. Podle toho dokáže přizpůsobit vzhled stránky danému zařízení. Webové stránky mají předem nadefinované breakpointy, při kterých dochází k optimalizaci zobrazení webu. Breakpointy jsou body, které udávají, při jaké šířce okna dojde ke změně zobrazení. Těchto breakpointů je definováno více, protože existuje velké množství typů zařízení s rozdílnými rozlišeními. A také protože je potřeba zabezpečit, že se na každém zařízení bude obsah webové stránky zobrazovat správně. Nejčastěji je nejnižší rozlišení 320 pixelů a největší rozlišení 2560 pixelů.

Jak navrhovat responzivní design?
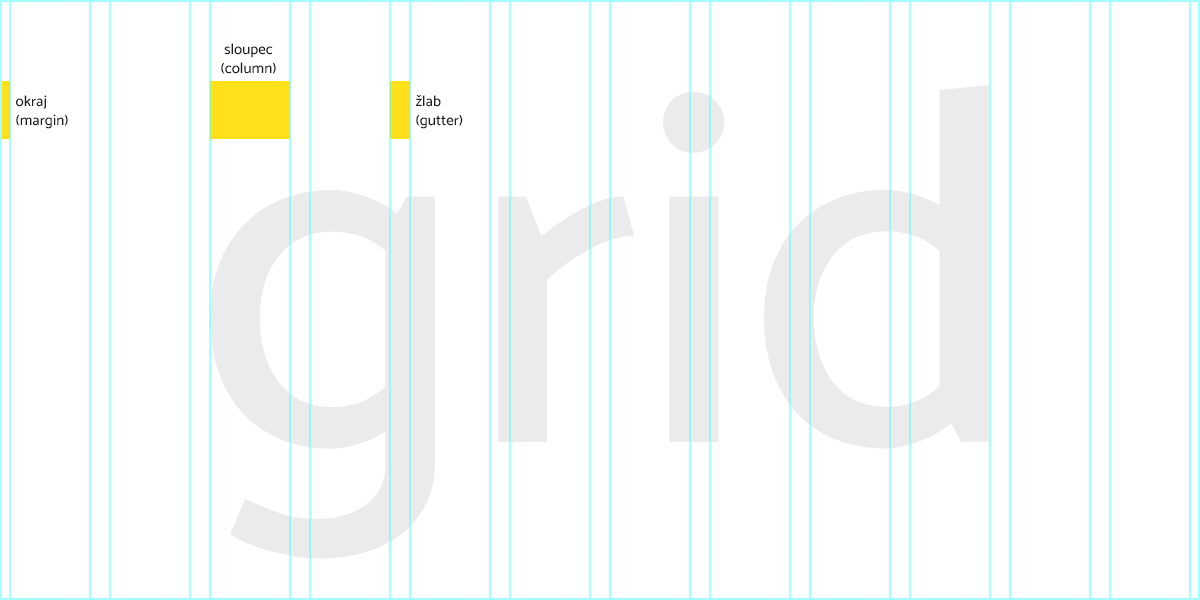
Při návrhu designu pro responzivní webovou stránku se využívá grid. Jedná se o mřížku, která se skládá ze tří prvků: sloupců, žlabů a okrajů. Všechny sloupce mají vždy stejnou velikost. To samé platí i pro mezery mezi sloupci (neboli žlaby). Počet sloupců se odvíjí podle typu zařízení, na kterém se bude webová stránka zobrazovat. Nejčastěji se využívá 12 sloupců pro zobrazení na počítačích, 8 sloupců pro tablety nebo menší zařízení a 4 sloupce pro mobilní zařízení. Podle těchto této mřížky je zarovnávána většina prvků, které se nacházejí na webové stránce.

Na jaké chyby si dávat pozor?
Existuje mnoho věcí, na které je si potřeba dávat pozor. Některé na první pohled nemusejí působit jako závažné chyby, ale pro uživatele jsou velkou překážkou při používání webové stránky. Mezi ně například patří:
- Špatná velikost písma
Drobný text, který se bude zobrazovat například na mobilním zařízení uživatelům, se bude obtížně číst. Uživatelé budou tak nuceni stránku přibližovat. Naopak ani příliš velké písmo není také vhodné. Uživatelé potom nejsou schopni celistvě přečíst věty a tráví mnoho času scrollováním stránky, než se dostanou ke chtěnému obsahu.
- Příliš malá tlačítka
U každého zobrazení by měla být dodržena minimální velikost tlačítka. Na počítači je pomocí kurzoru snadné se trefit do menšího tlačítka, ale prsty na dotykové obrazovce už to nemusí být tak snadné. Aby se uživatelům dobře klikalo na interaktivní prvky musí být velikost alespoň 1 × 1 cm. Je důležité, aby bylo lze možné prvek stisknout i pro lidi se silnějšími prsty. Když by dotykové elementy na webové stránce byly příliš malé, uživatelům by zabralo více času se trefit se do tlačítka.
- Dotykové elementy příliš blízko sebe
Určitě se vám již při prohlížení webové stránky na mobilním zařízení stalo, že jste chtěli klepnout na tlačítko, ale omylem jste se trefili do druhého, protože byly tlačítka příliš blízko u sebe. Velmi snadno se pak stane, že omylem klepnete na špatný cíl, který je umístěn příliš blízko k požadovanému. Toto může uživatele frustrovat a mohou se začít stránce či akci vyhýbat.
Responzivní design webu dokáže zvýšit návštěvnost webu z mobilních zařízení a také vylepšit vaše hodnocení ve výsledcích vyhledávání. Na závěr je vždy dobré si své webové stránky sám vyzkoušet. Otevřete si je na mobilu a zkuste si přečíst článek, přihlásit se nebo nakoupit. Zkontrolujte, zda se vše zobrazuje, jak má, zda se ukazují správně elementy, zda správně funguje navigace webu atd. Zamyslete se nad tím, zda se vám web příjemně prohlíží a jestli vám některé úkony nedělají potíže. Když byste svoji webovou stránku chtěli vylepšit, rádi vám s tvorbou responzivní webové stránky pomůžeme.

